Table of contents
- Step 1: Make two instances
- Step 2: Make an inventories folder like this
- Step 2: Make file pro_inv inside the inventories folder
- Step 4: Add these things inside the prod_inv file
- Step 5: Then go to this directory
- Step 6: Open another terminal in which instance key stored
- Step 7: Here you can see we have copied out key.pem file to the master server
- Step 8: Give this file read access
- Step 9: Now run this command in inventories directory
- Step 10: Come back to the cd directory
- Step 11: Make an index.html file
- Step 12: Make a style.css file
- Step 13: Make a deploy_webpage
- Step 14: In the end, your server should have these file and a folder
- Step 15: Run this command to deploy the webpage in the worker server
- Step 16: To check in which IP address our webpage running
- Step 17: Paste that IP address in the browser
- conclusion
In this project, we will be deploying an HTML webpage using Ansible with the help of Nginx. Ansible is a powerful automation tool that allows us to manage and configure infrastructure efficiently, while Nginx is a popular web server that can efficiently serve static content.
The objective of this project is to automate the deployment process and ensure that our HTML webpage is accessible to users through the Nginx web server. By using Ansible, we can easily manage the installation of Nginx, start the Nginx service, and deploy the HTML webpage and associated files to the appropriate directory.
Let's get started and deploy our HTML webpage with Ansible and Nginx!
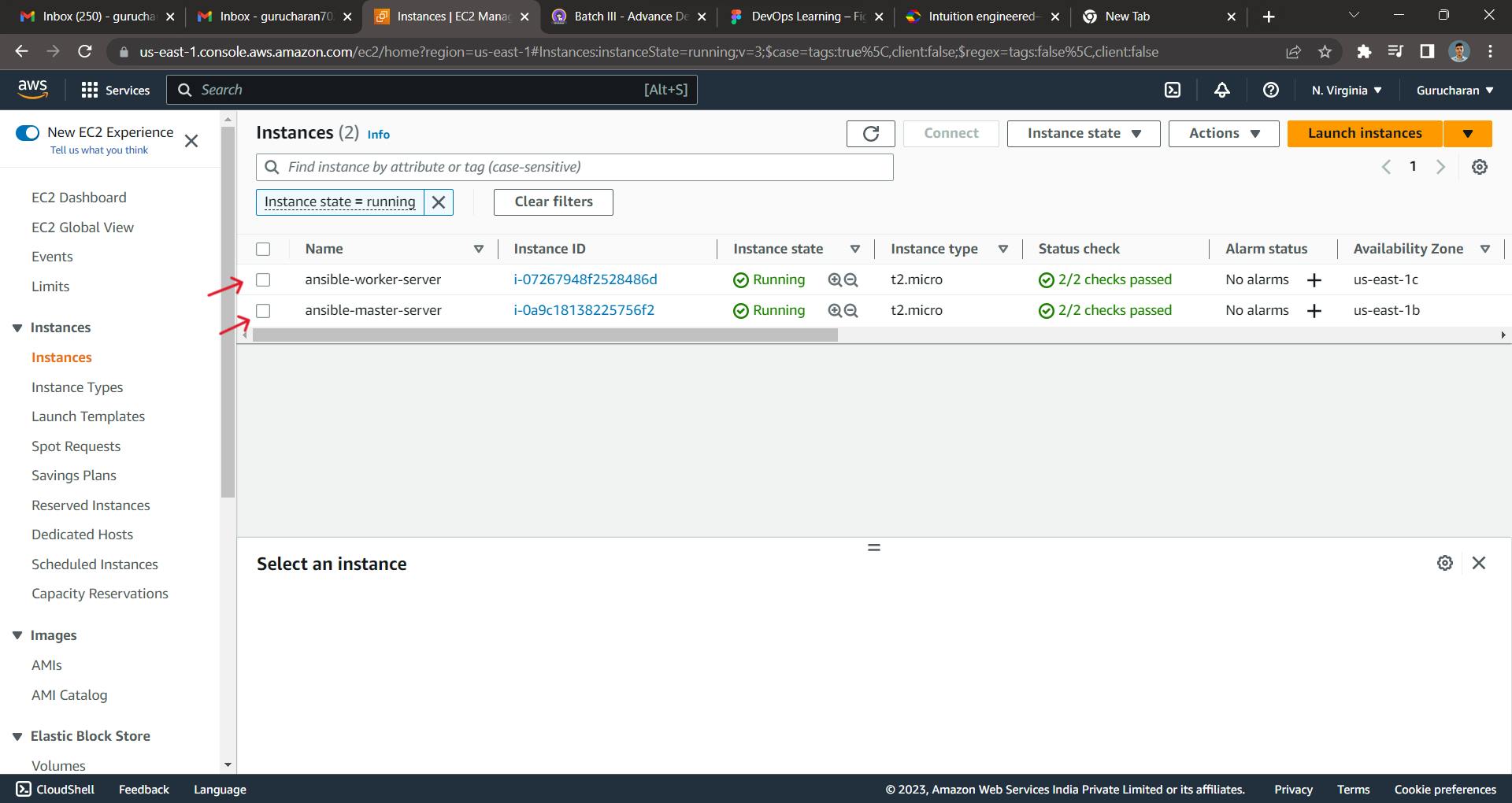
Step 1: Make two instances
naming master and worker like this

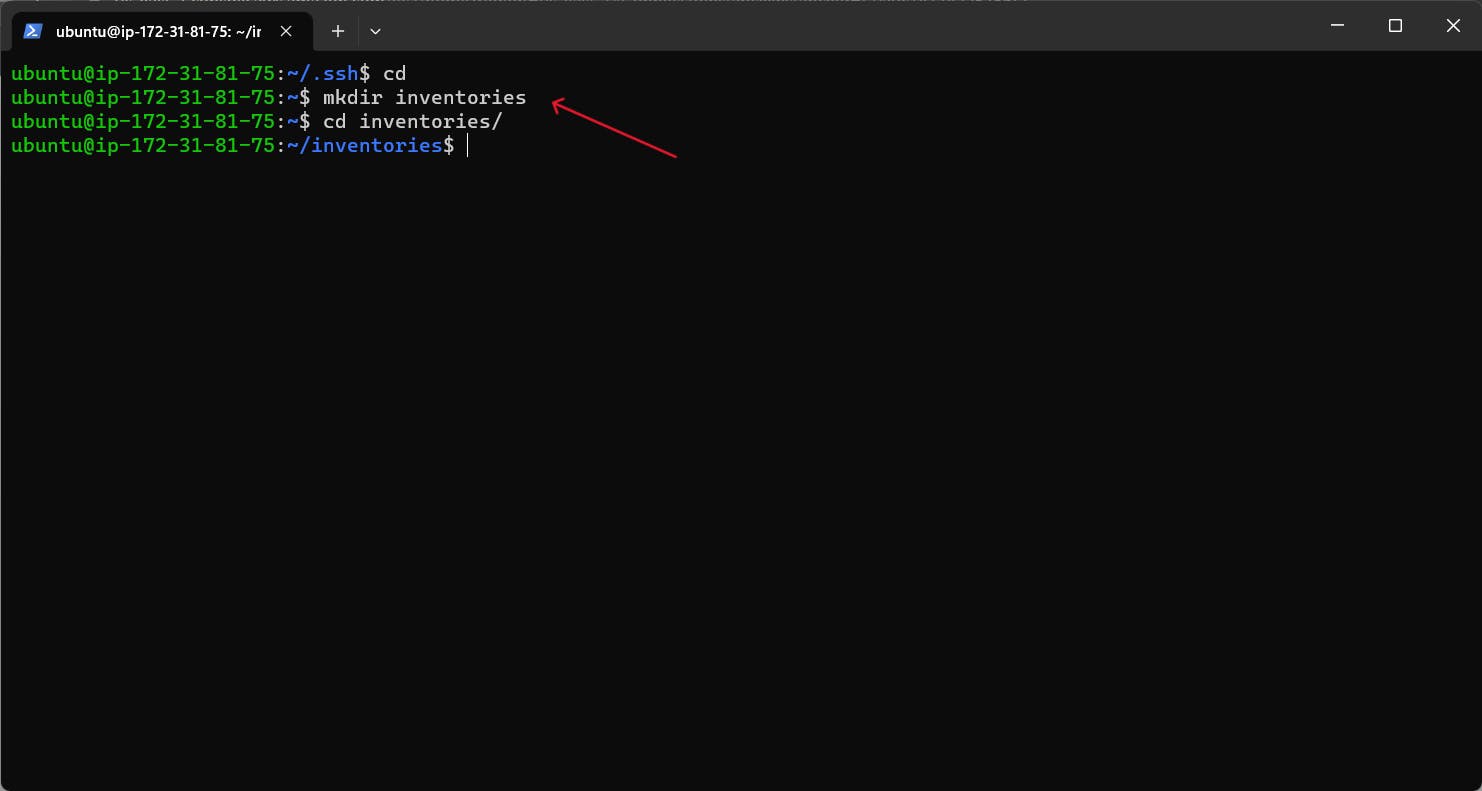
Step 2: Make an inventories folder like this
go that folder

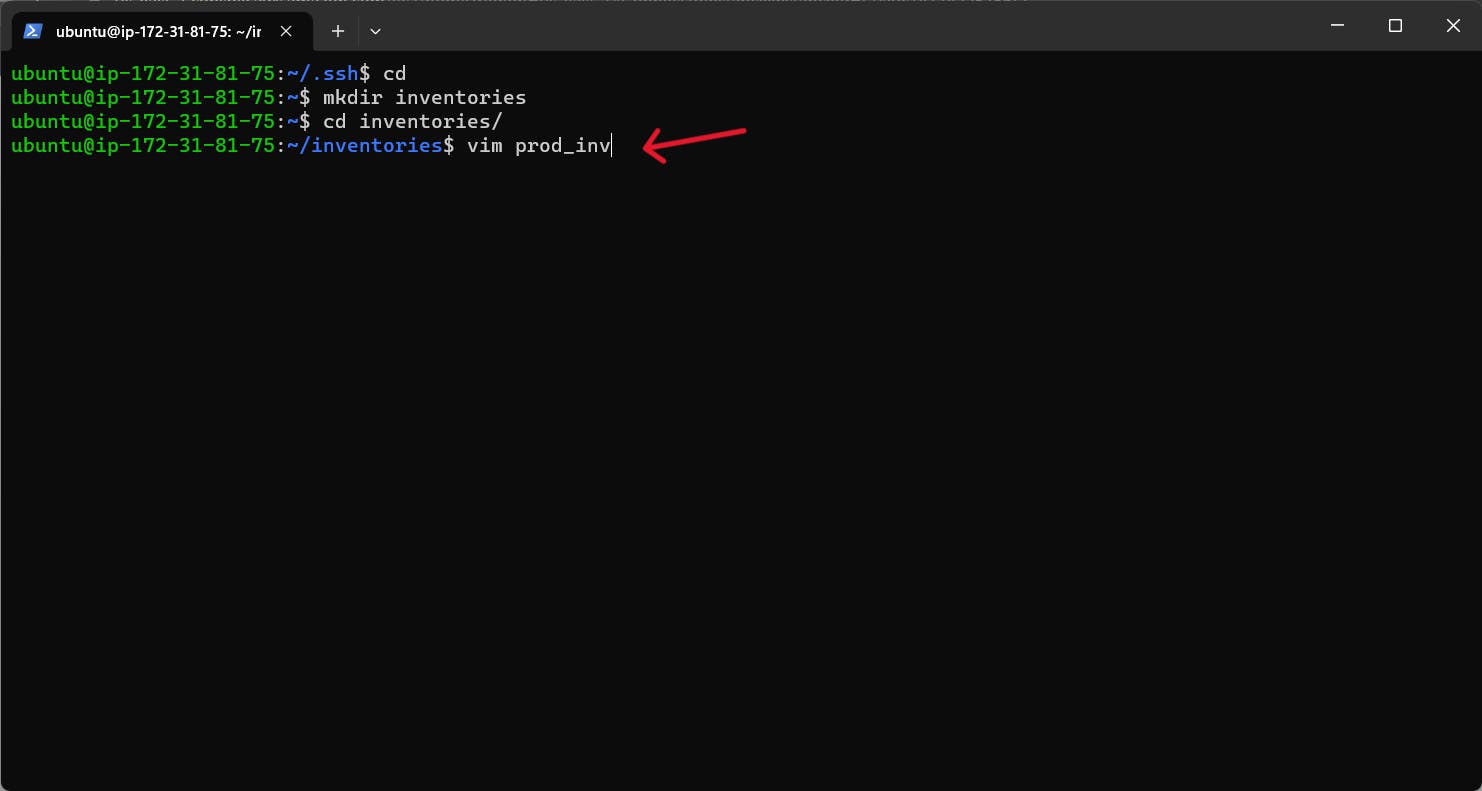
Step 2: Make file pro_inv inside the inventories folder

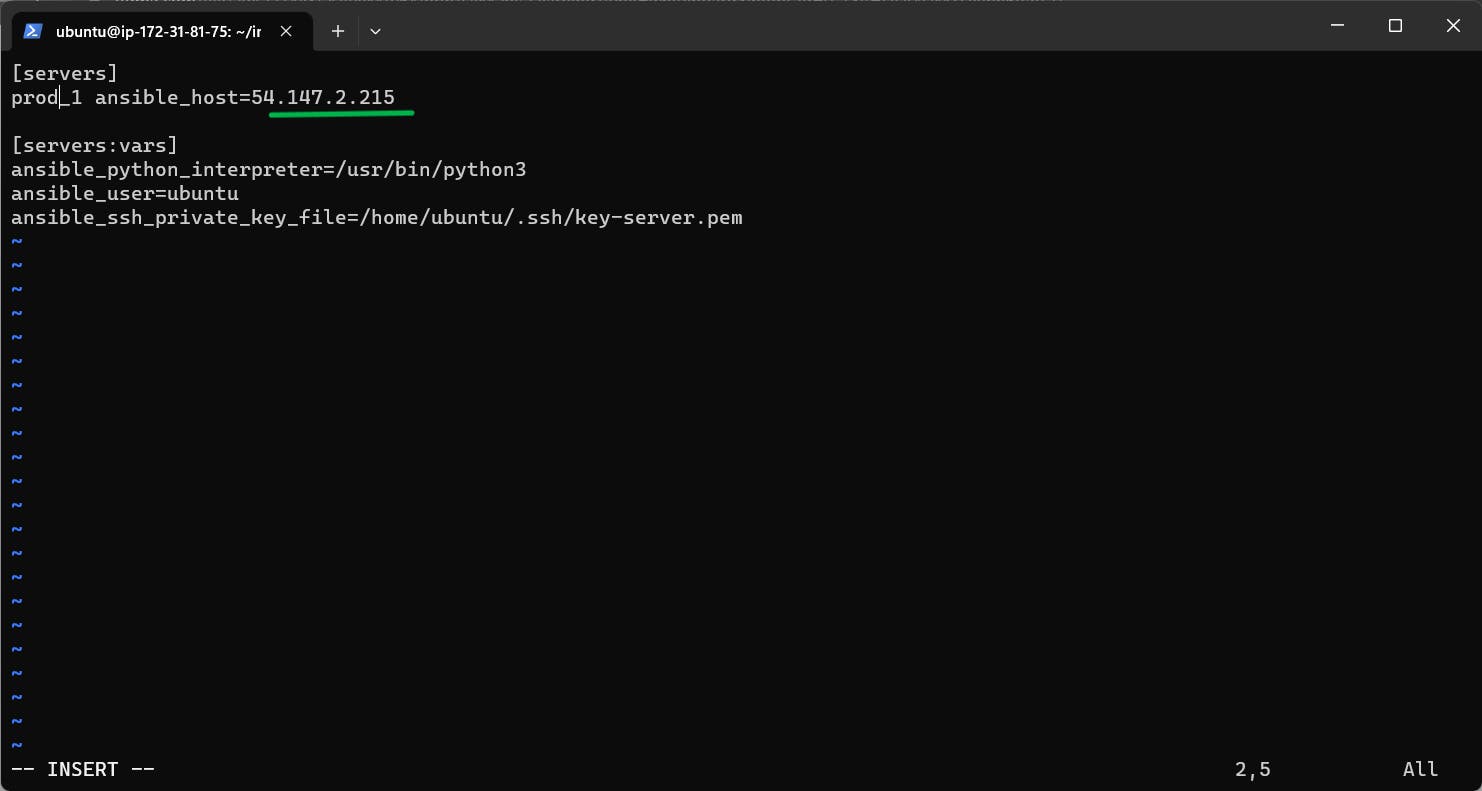
Step 4: Add these things inside the prod_inv file
and also mentioned the worker instance IP address

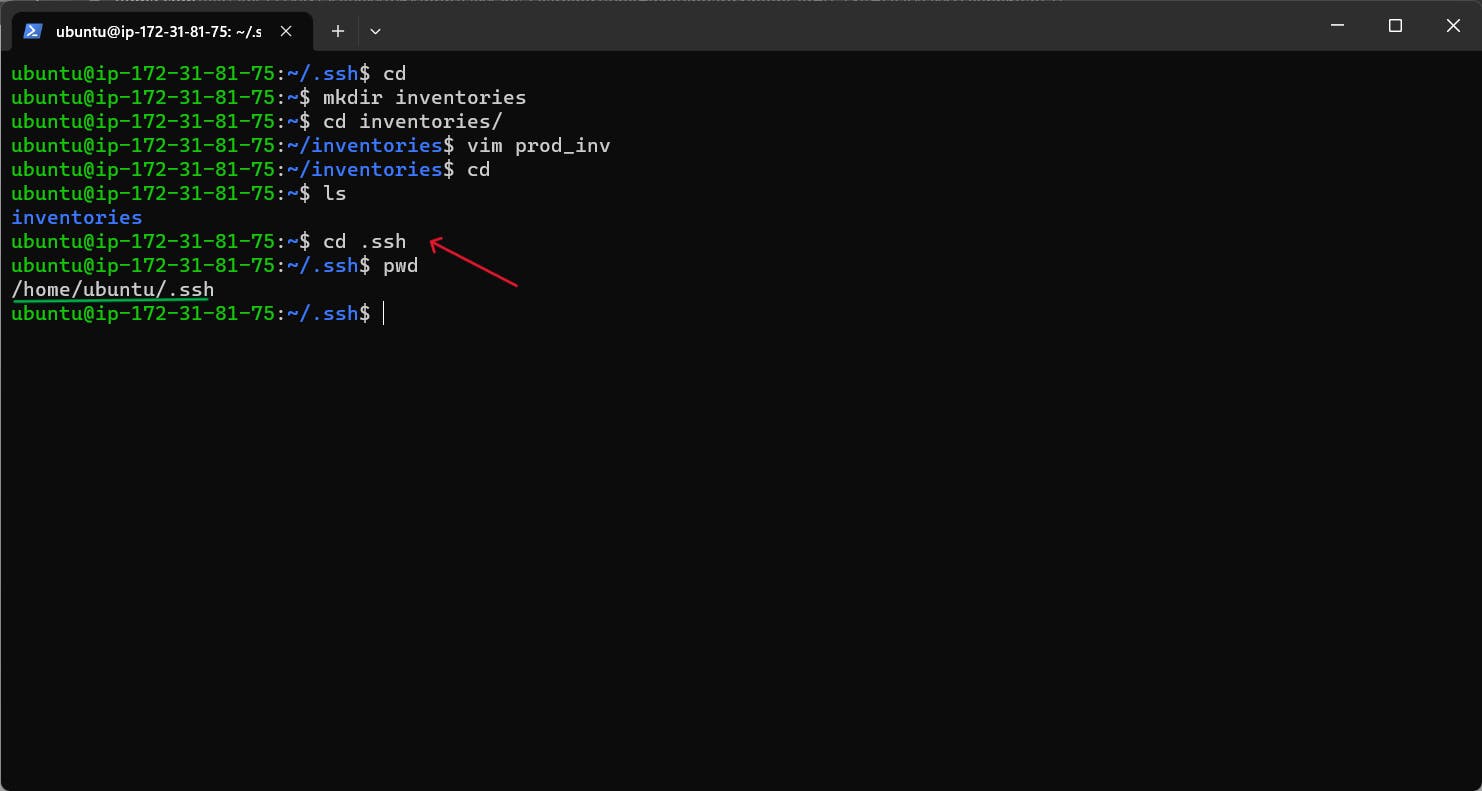
Step 5: Then go to this directory
and copy the path shown in the image

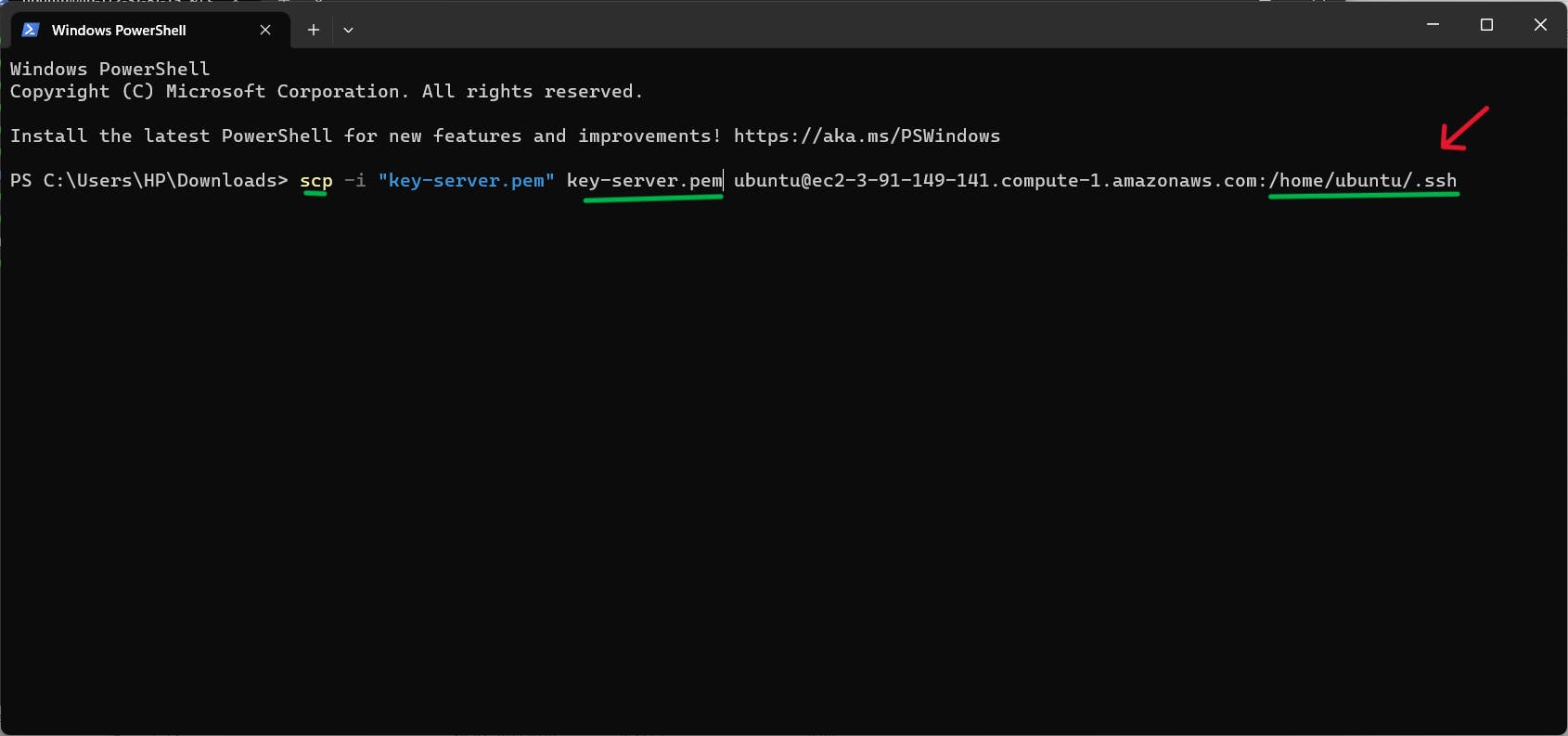
Step 6: Open another terminal in which instance key stored
specify the key which you want and past that path here and also add scp instead of ssh
run this command

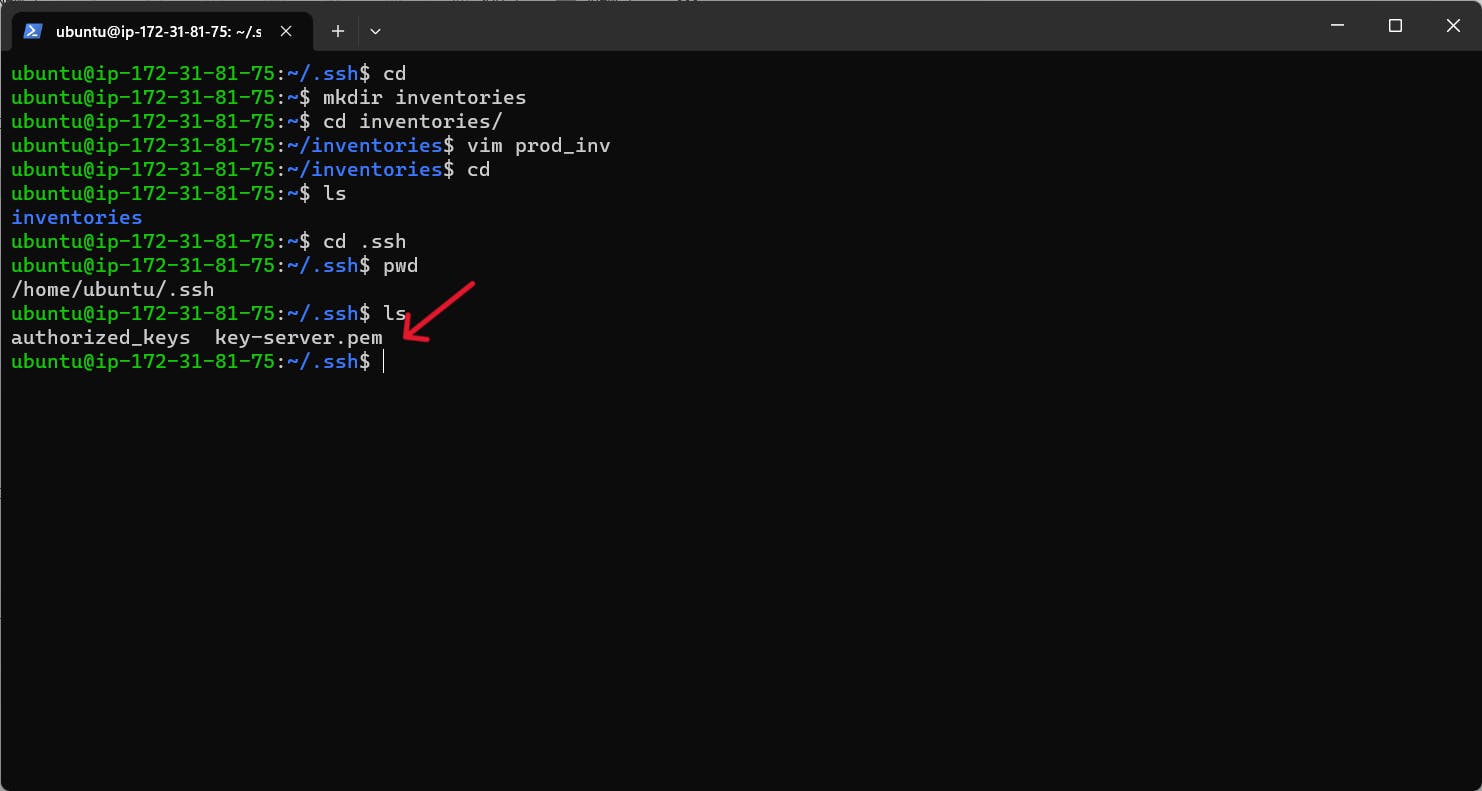
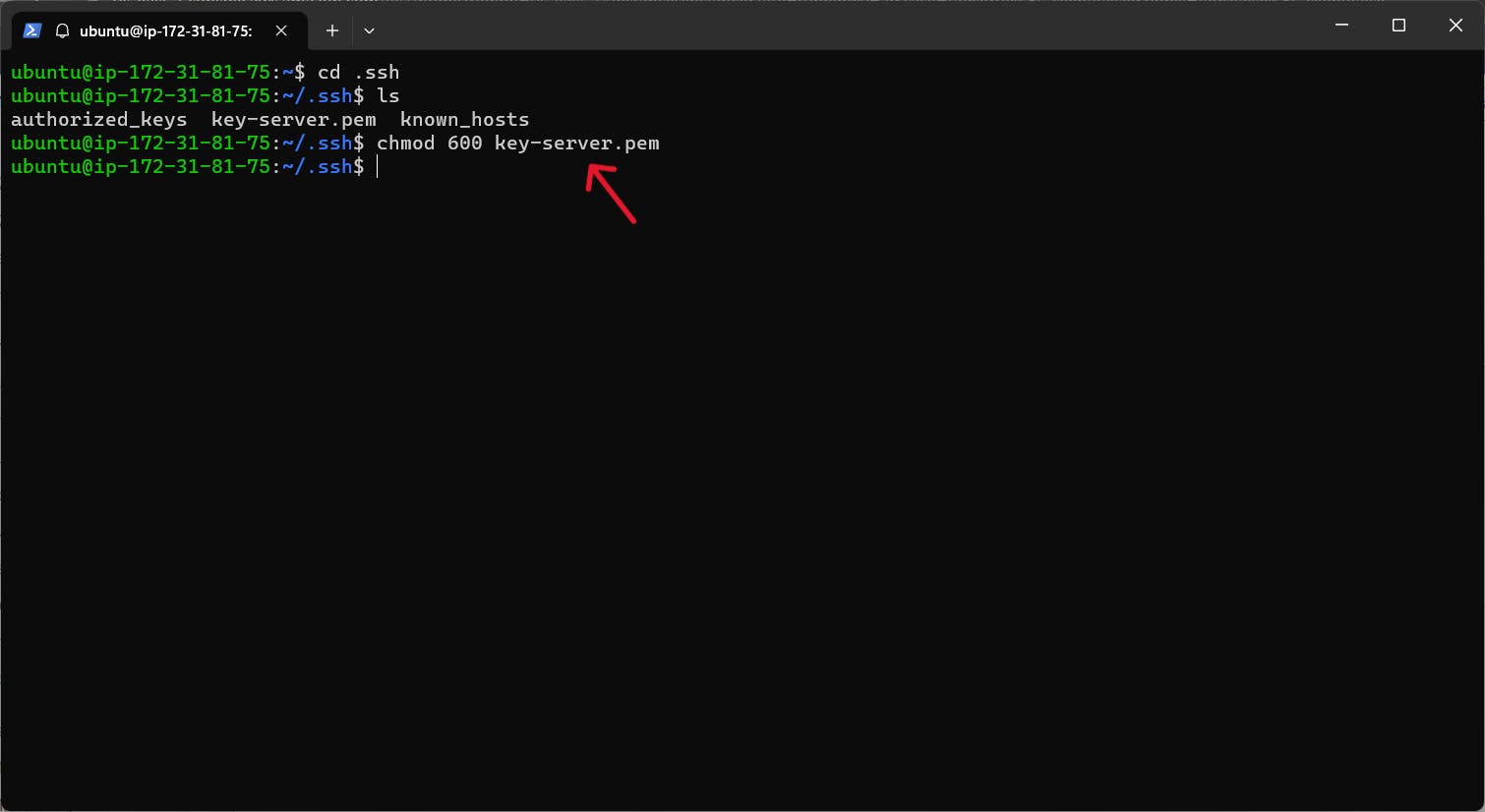
Step 7: Here you can see we have copied out key.pem file to the master server

Step 8: Give this file read access
by running these commands

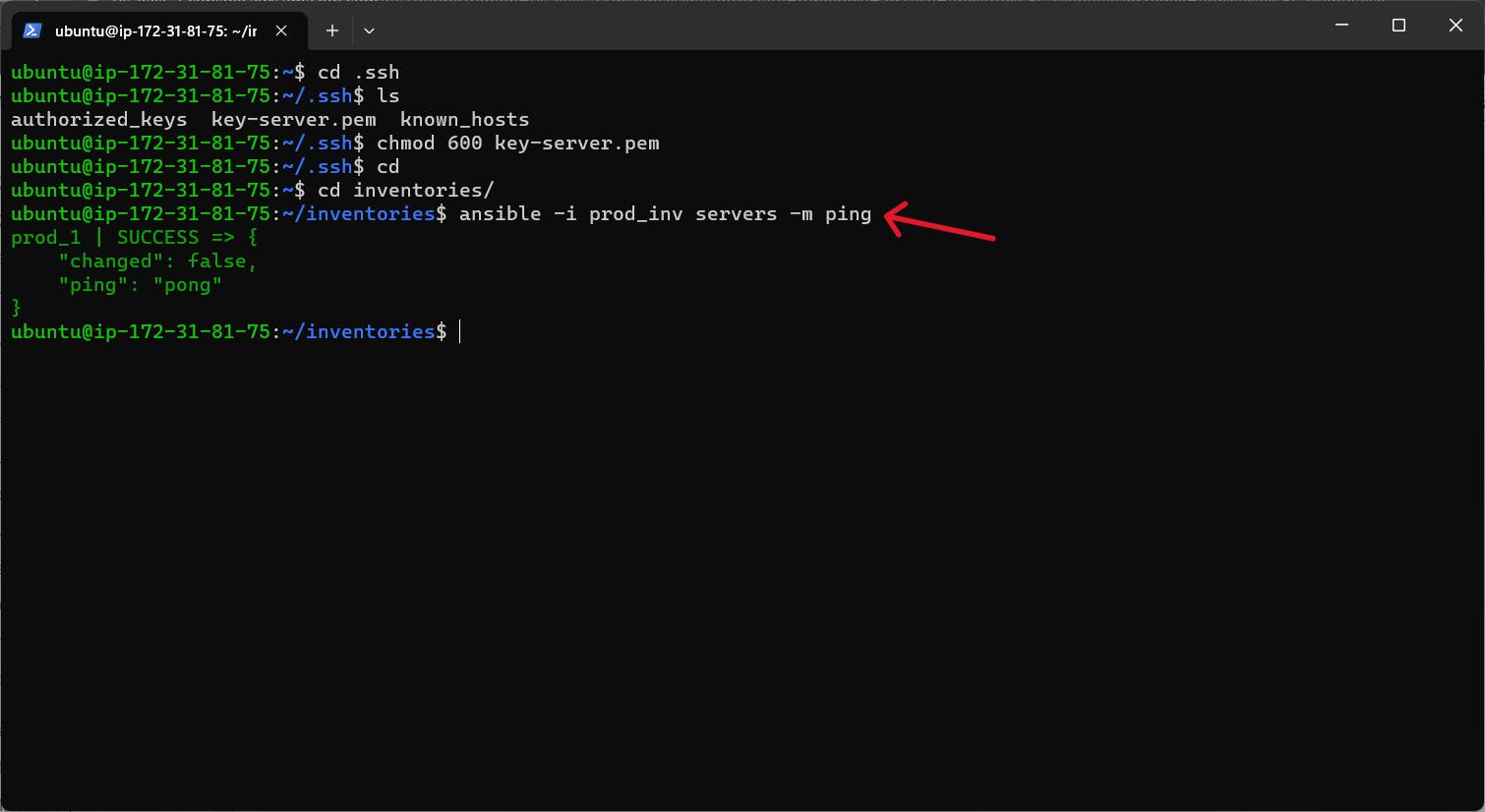
Step 9: Now run this command in inventories directory

Here you can see we have successfully connected master server to worker server
Step 10: Come back to the cd directory

Step 11: Make an index.html file
add your required code to it

Step 12: Make a style.css file
add your CSS code to it

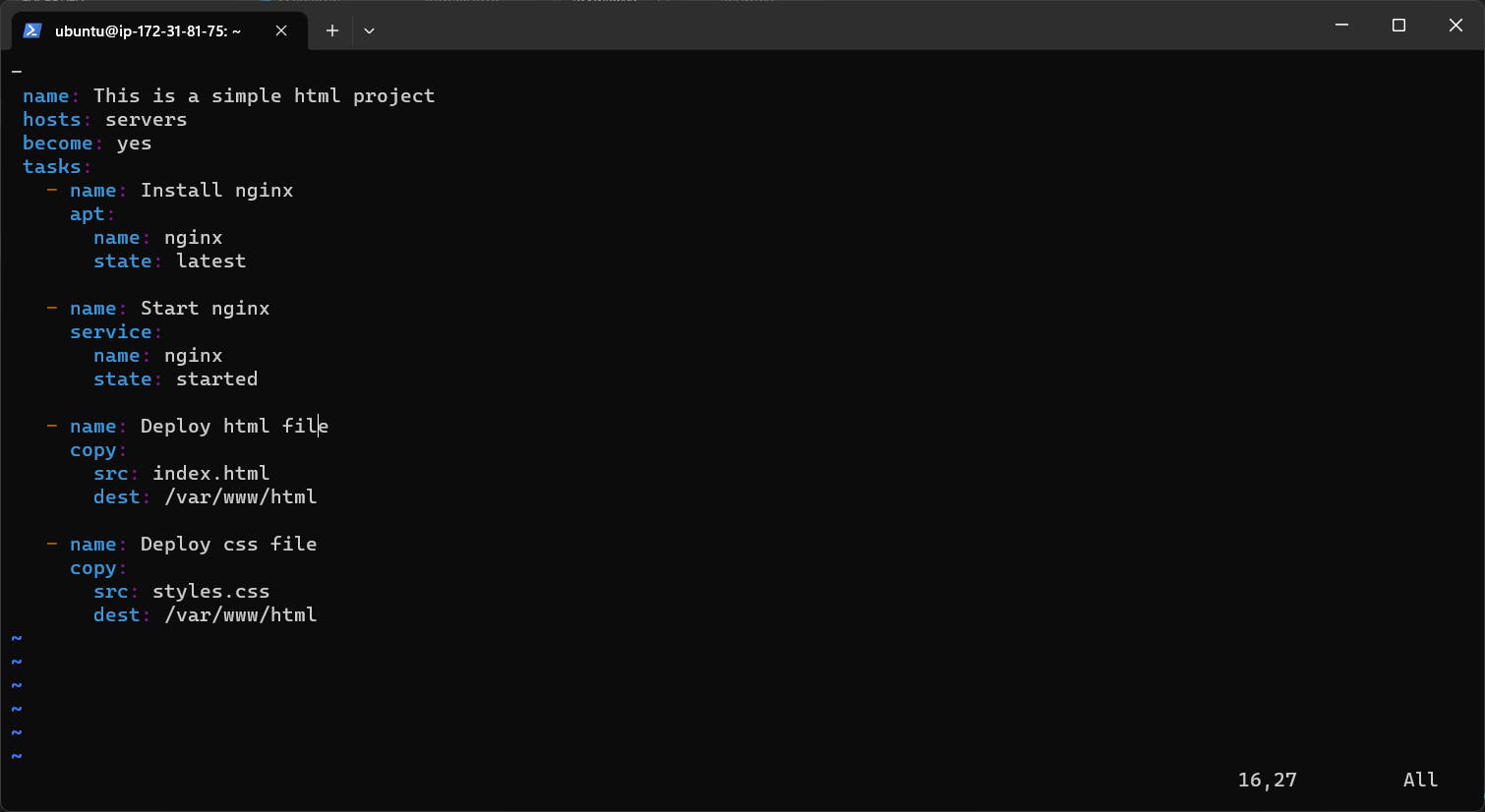
Step 13: Make a deploy_webpage

and add these inside it

here src index.html refer to previous we have made HTML file and same goes to src styles.css
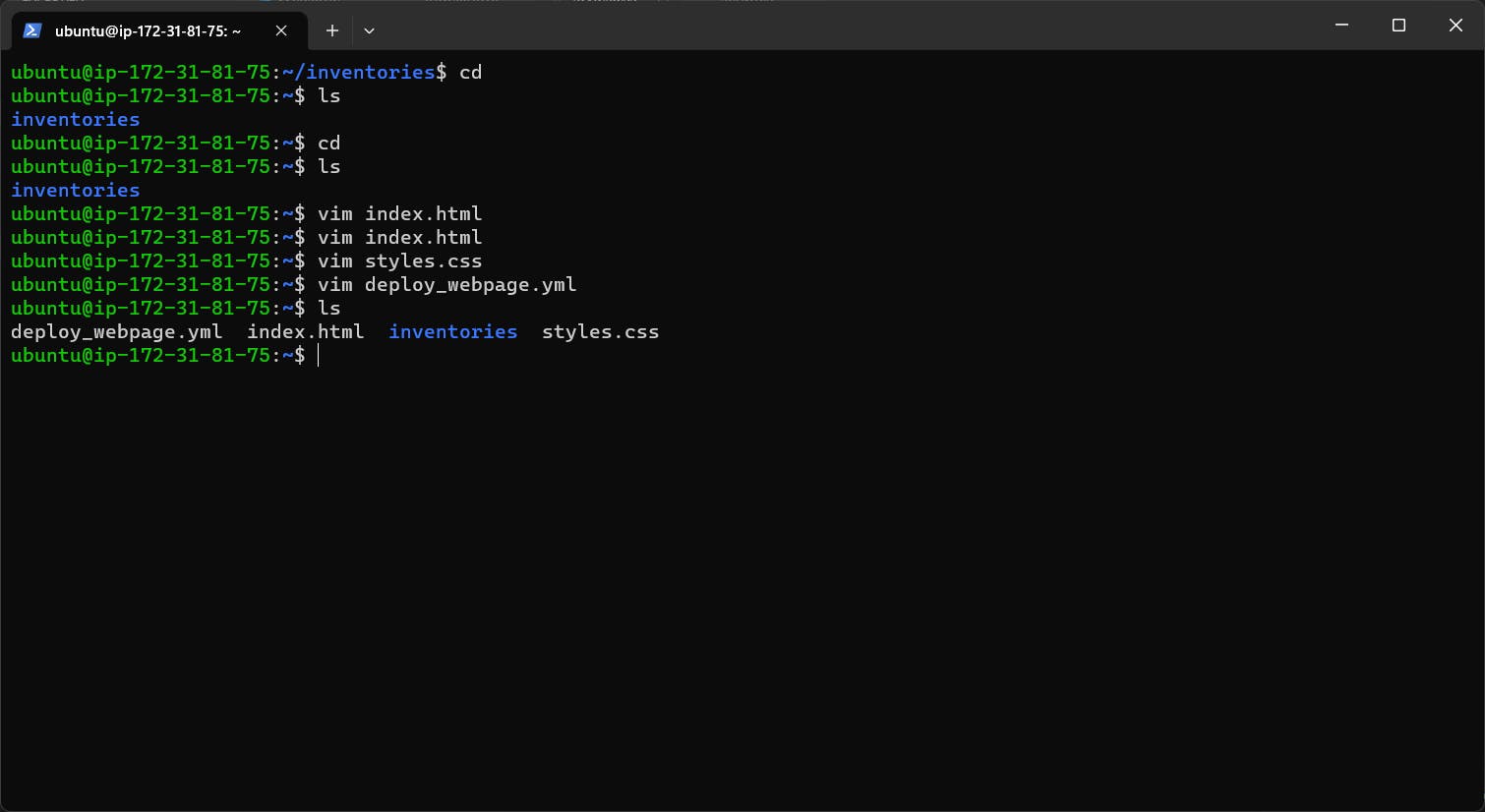
Step 14: In the end, your server should have these file and a folder
like this

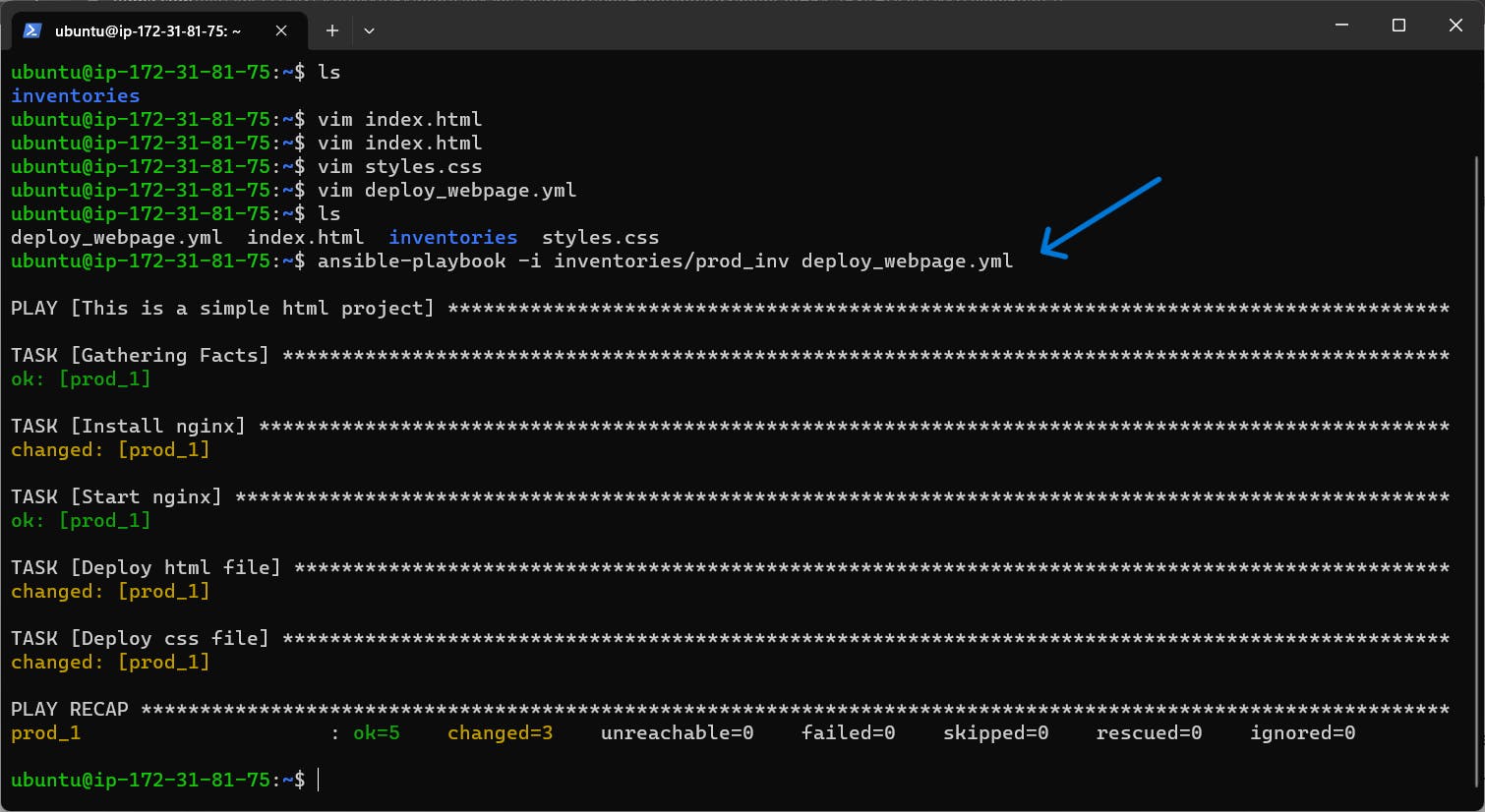
Step 15: Run this command to deploy the webpage in the worker server

here you can see we have successfully deployed it
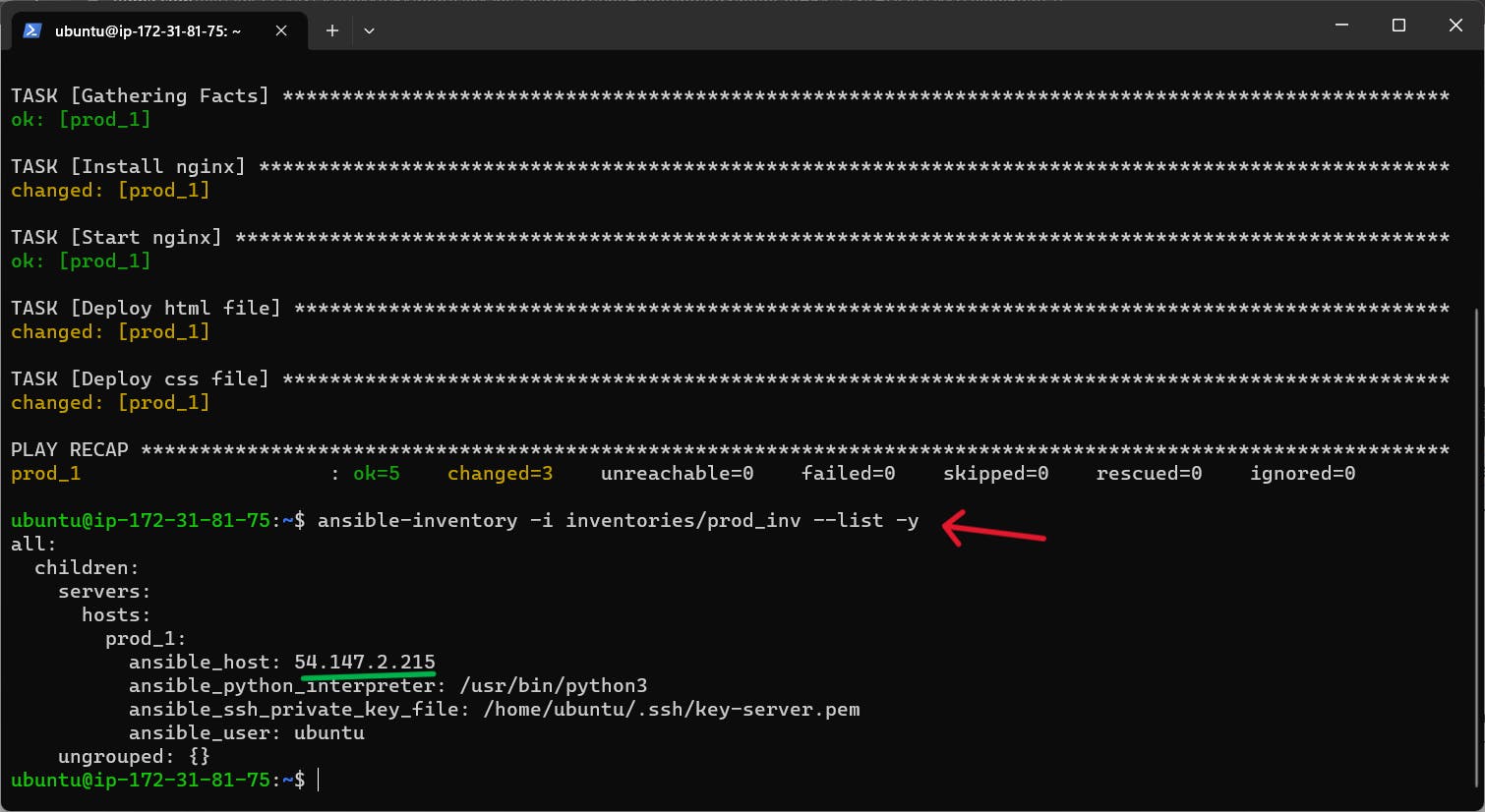
Step 16: To check in which IP address our webpage running
run this command

here you can see the IP address
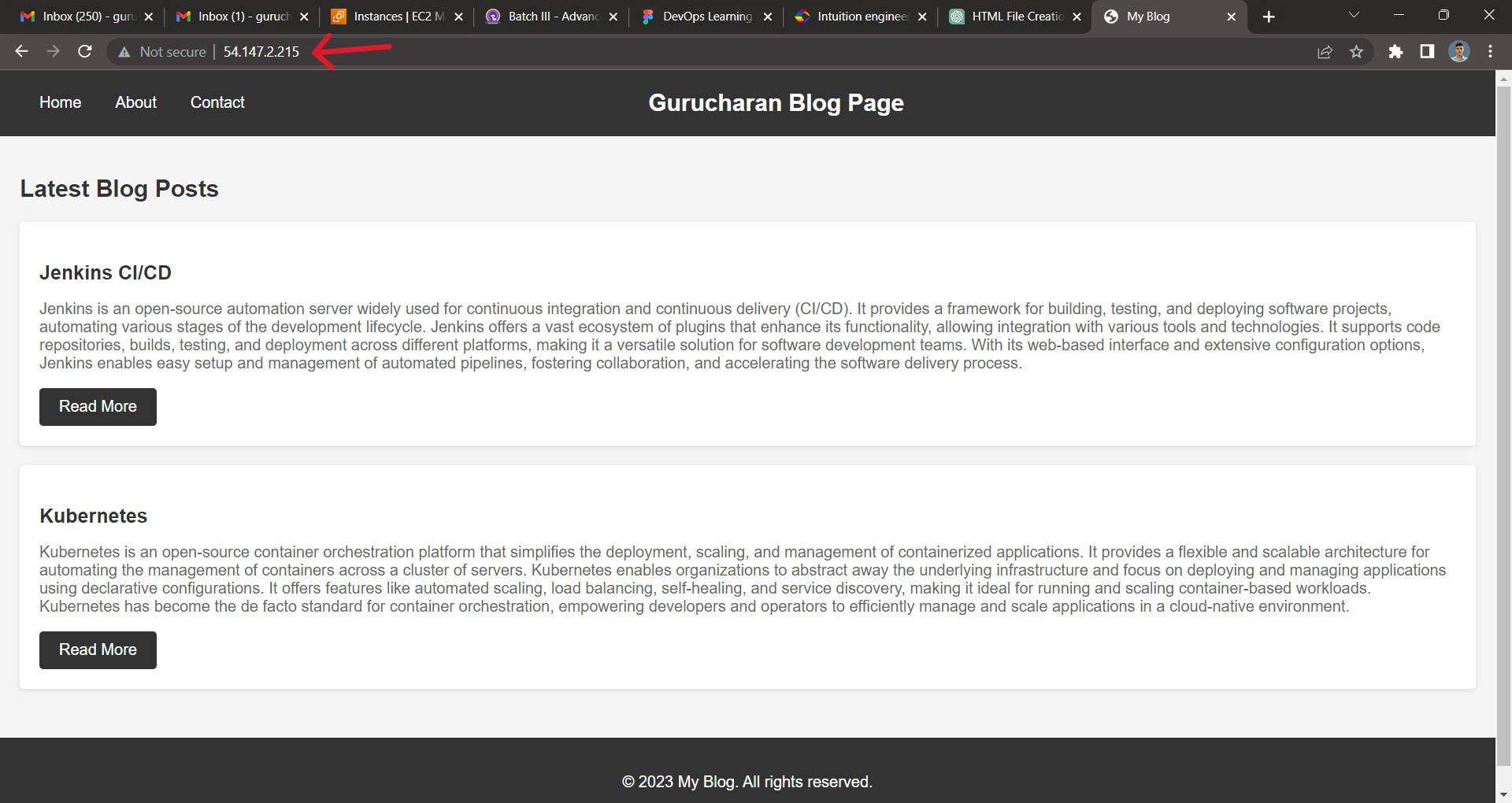
Step 17: Paste that IP address in the browser

here you can see our webpage is running successfully
conclusion
Through this project, we aim to simplify the deployment process, save time, and ensure consistency across different environments. Ansible's declarative syntax and Nginx's efficiency make this combination a powerful choice for deploying webpages.
Thank you for reading this blog and if any queries or if any corrections to be done in this blog please let me know.
contact us in Linkedin ,Twitter or email-id gurucharanu716@gmail.com